Modèle de page vierge
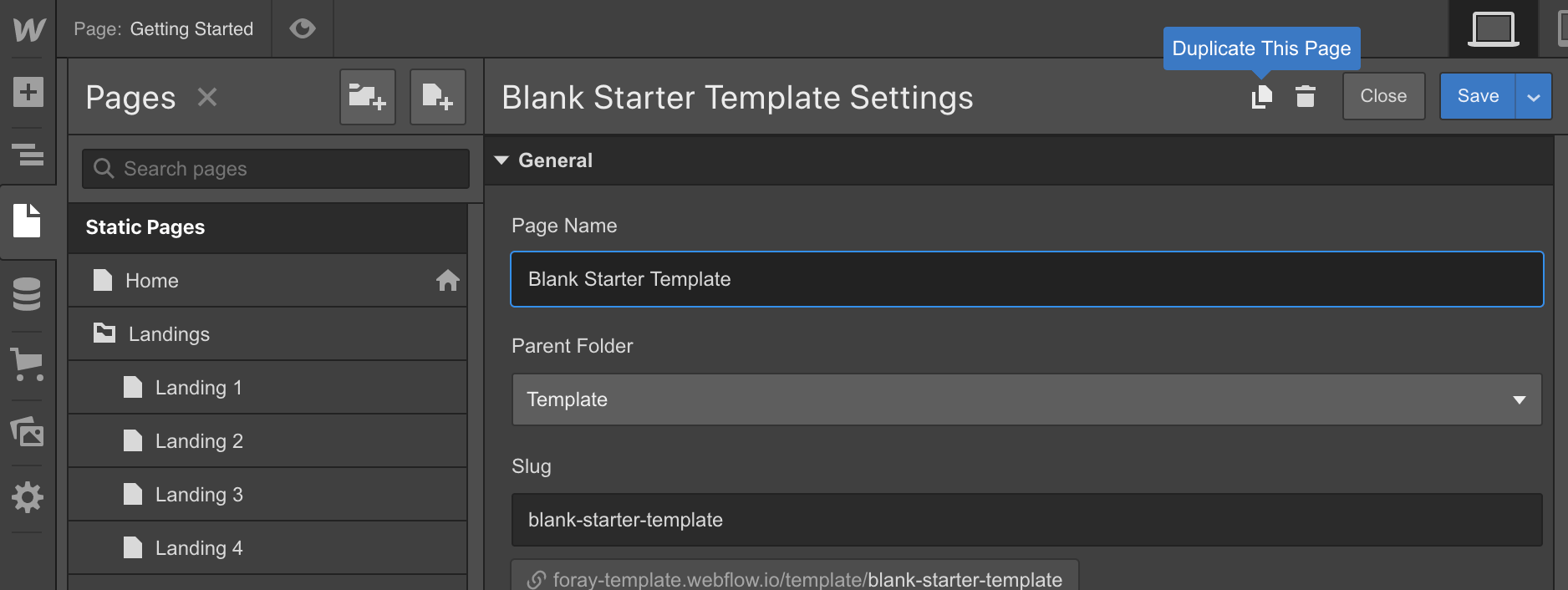
Dans le répertoire "Template", vous trouverez une page intitulée "Blank Starter Template". Ce modèle comprend une barre de navigation et un pied de page - le point de départ idéal pour vos pages.
1. Dupliquez le modèle de page vierge

2. Copiez et collez les blocs sur la page nouvellement créée :
Copiez les sections de n'importe quelle page, puis collez-les dans le corps de votre page nouvellement créée. Vous pouvez également copier des sections de n'importe quelle page répertoriée sur la page de destination principale.
Guide de Style
La page Guide de style montre l'affichage de tous les éléments de base trouvés dans Newleaf et est un bon endroit pour commencer à vous familiariser avec le modèle.
Vous trouverez également une section montrant comment utiliser correctement les classes utilitaires associées.
Modification des styles de typographie
Définition des styles de titre
Au lieu d'utiliser des classes, vous devez cliquer sur l'en-tête puis dans la liste déroulante Sélecteur où vous saisiriez le nom de la classe, sélectionnez « Tous les en-têtes H1 » (en Anglaise: All H1 Headings), puis effectuez votre modification. Il en va de même pour tous les éléments de titre de base. Cliquez sur l'élément, choisissez "Toutes les rubriques 5" (en Anglaise: All H5 Headings), puis toutes les modifications que vous y apporterez seront reflétées sur l'ensemble du site.
Réglage corps du texte et les styles de paragraphes
Suivez la même procédure pour le corps du texte et les paragraphes - qui sont spécifiés sur l'élément Body. Sélectionnez l'élément de corps, et dans la liste déroulante du sélecteur, choisissez "Corps (toutes les pages)" (en Angliase: Body All Pages) et modifiez les paramètres de typographie pour cet élément. Ces styles se retrouvent ensuite dans les paragraphes et autres éléments de texte génériques du site.
Conteneurs
Newleaf utilise 3 tailles de conteneurs pour loger le contenu dans la plupart des sections. Pour votre commodité, vous pouvez utiliser ces classes pour contenir facilement du contenu dans vos sections :
- Container: La classe de conteneur de taille standard qui limite le contenu à 469 pixels
- Container Large: Un conteneur de tailles augmentées qui limite le contenu à 792px
- Container Small: Un conteneur de taille réduite qui limite le contenu à 364px
De plus, utilisez la classe Align Center pour aligner le conteneur au centre de son élément parent.
La désactivation de l'animation de chargement
Si vous préférez ne pas utiliser l'animation de chargement :
- Supprimez le symbole "Loader" des éléments de la page.
- Supprimez l'interaction "Aniimation on Page Load" du panneau Interactions dans la barre latérale de droite.
Barre de navigation Listes déroulantes
Pour les éléments déroulants contenus dans la barre de navigation, assurez-vous que l'élément d'écran déroulant est inclus en tant qu'enfant de l'élément "Nav Dropdown". Ceci est nécessaire pour afficher correctement l'arrière-plan sombre lorsque la liste déroulante s'ouvre.

Fenêtre de recherche
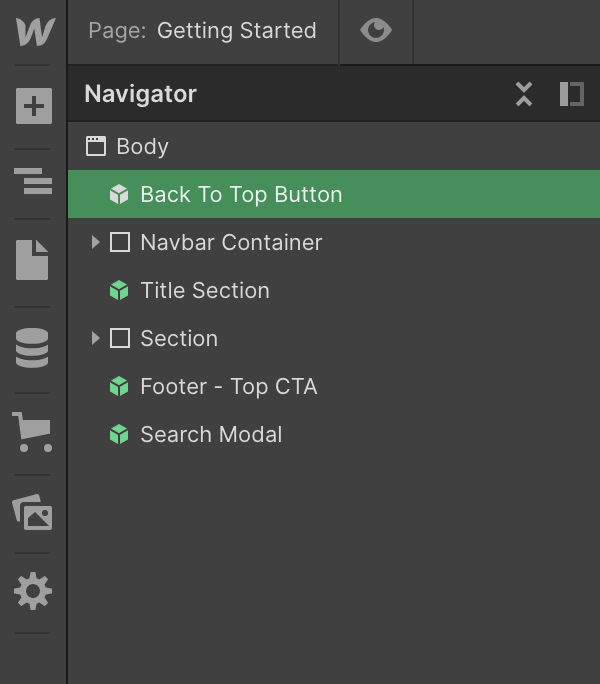
Si vous utilisez l'une des barres de navigation dotées d'une fonction de recherche, vous devez vous assurer que le symbole Search Modal est placé comme dernier élément dans le corps de la page.

Bouton Retour en haut
Assurez-vous que le symbole du bouton Retour en haut est le premier élément à l'intérieur du corps.

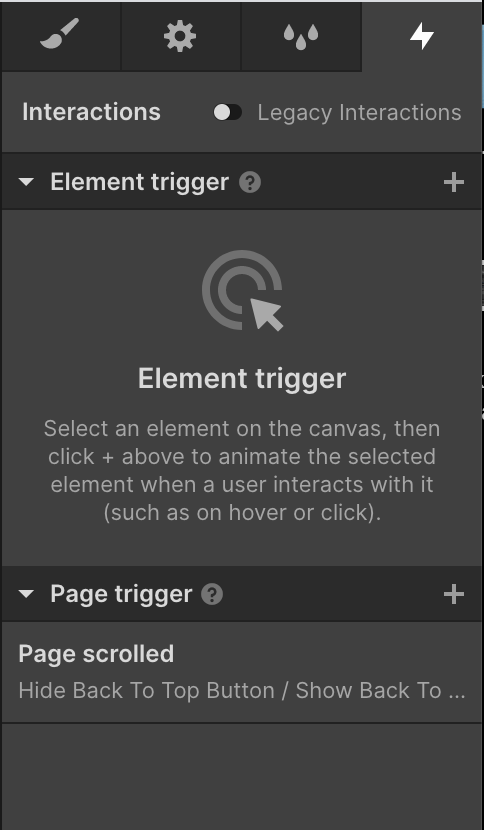
Ensuite, assurez-vous que la page a une interaction Page défilée avec l'interaction Masquer le bouton Retour en haut s'active lorsque la page défile vers le haut, et l'interaction Afficher le bouton Retour en haut s'active lorsque la page défile vers le bas.

Couleurs des icônes
Malheureusement, Webflow n'autorise pas la coloration dynamique des icônes SVG. Pour changer la couleur de l'icône par défaut :
- Téléchargez le fichier SVG de l'icône
- Ouvrez le fichier SVG dans un éditeur de texte
- Changez la valeur hexadécimale pour la couleur souhaitée
- Enregistrez et téléchargez à nouveau l'icône.
Code personnalisé
Dans les paramètres du projet, dans l'onglet Code personnalisé, vous remarquerez qu'un code de style a été ajouté à l'en-tête de chaque page :

Code personnalisé pour le lissage des polices
Ce code vise à garantir que le rendu du texte est fluide et cohérent sur tous les navigateurs. Il ne nécessite aucune action de votre part.
Plus d'informations
Pour plus d'informations, veuillez consulter la documentation Webflow ou contactez-nous via la page de support des modèles.


